Tiny Engine
A little 2d game engine for nativescript.
Installation
tns plugin add nativescript-tinyengineScreenshots

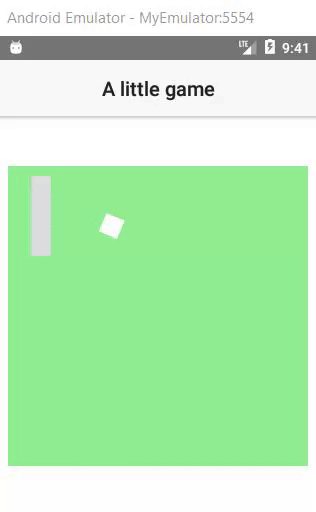
Usage
First in your XML you need to add a GridLayout
<GridLayout id="container" width="300" height="300" backgroundColor="lightgreen">
</GridLayout>then in your typescript file import everything required
import { World, Entity, Vector2, OBB, CollisionResponse, Shape, Component, CircleShape, CubeShape, ImageShape } from 'nativescript-tinyengine';now you just need to instantiate a World object on your GridLayout and start using this library. Here is a basic code.
let container: LayoutBase = page.getViewById("container");
let world: World = new World(container, 300, 300);
let cubeEntity: Entity = new Entity(new Vector2(0, 50), new Vector2(0, 0), 45, new CubeShape(20, 20, '#FFFFFF'));
world.addEntity(cubeEntity);
setInterval(function () { world.tick(); }, 20);Documentation
You can find the documentation of the library here
License
Apache License Version 2.0, May 2019

